http
HTTP
MIME: 描述消息内容类型的因特网标准
URI: 统一资源标识符
http://mff.st.edusoho.cn/test.png
- URL(统一资源定位符): 说明了协议、服务器和本地资源
- URN (统一资源名):与目前的资源所在地无关
http事务
- 从客户端 向服务端 发送到 请求命令 ( http请求报文)
- 从服务器向客户端返回的响应命令 ( http响应报文)
http方法
请求命令又称为 http方法。 每个http请求报文都包含一个方法
get: 从服务器向客户端发送命名的资源
put: 从客户端向服务器传送的数据 ,通常指定了资源的存放位置
DELETE: 从服务器中删除命名资源
POST: 将客户端的数据发送到服务器网关
HEAD: 仅仅发命名资源响应中的HTTP首部
http响应报文 中会携带一个状态码
一个web页面通常不是单个资源,而是一组资源的集合
报文
类型
TCP/IP 模拟工具
1 telnet
2 nc netcat


Set-Cookie:online-uuid=EE66B808-C848-77DE-D9F2-0BB4BD5F91B1; path=/; httponly
HTTP首部字段
1 通用首部字段

Pragma:no-cache
Transfer-Encoding:chunked
2 请求首部字段

Host:mff.st.edusoho.cn
Referer:http://mff.st.edusoho.cn/course_set/1353/manage/base
User-Agent:Mozilla/5.0 (Macintosh; Intel Mac OS X 10_13_3) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/64.0.3282.140 Safari/537.36
3 响应首部字段
Server:nginx/1.4.6 (Ubuntu)
4 实体首部字段
Allow: 资源可支持的HTTP方法
另外的分类方法, 端到端首部 和 逐跳首部
逐跳首部
- connectioin
- keep-alive
- proxy-authenticate
- proxy-authentication
- Trailer:报文末端的首部一览
- TE:传输编码的优先级
- Transfer-Encoding:指定报文主体的传输编码方式
- upgrade: 升级为其他协议
three-chapter-img-2
今天绘制一个图形练练手
设置坐标位置 奇怪了! 坐标设置是(x, z, y)
cube.position.set(-10, 4, 0);

动画轨迹 —— 弹跳轨迹
1 | step += 0.04; |
辅助动画库 ———— Stats.js 和 dat.gui.js
1 动态显示跟踪fps库 Stats.js
监测fps(画面每秒传输帧数),比如说 24fps,就是24帧每秒的意思。
1 |
|
2 动态调节变量 dat.gui.js
1 |
|
窗口响应式调整
1 |
|
场景中的相关操作方法
1 | // 移除 |
场景遍历
1 |
场景雾化
1 | // 指定颜色,近远 |
场景所有子对象统一材质
1 |
|
灯光效果
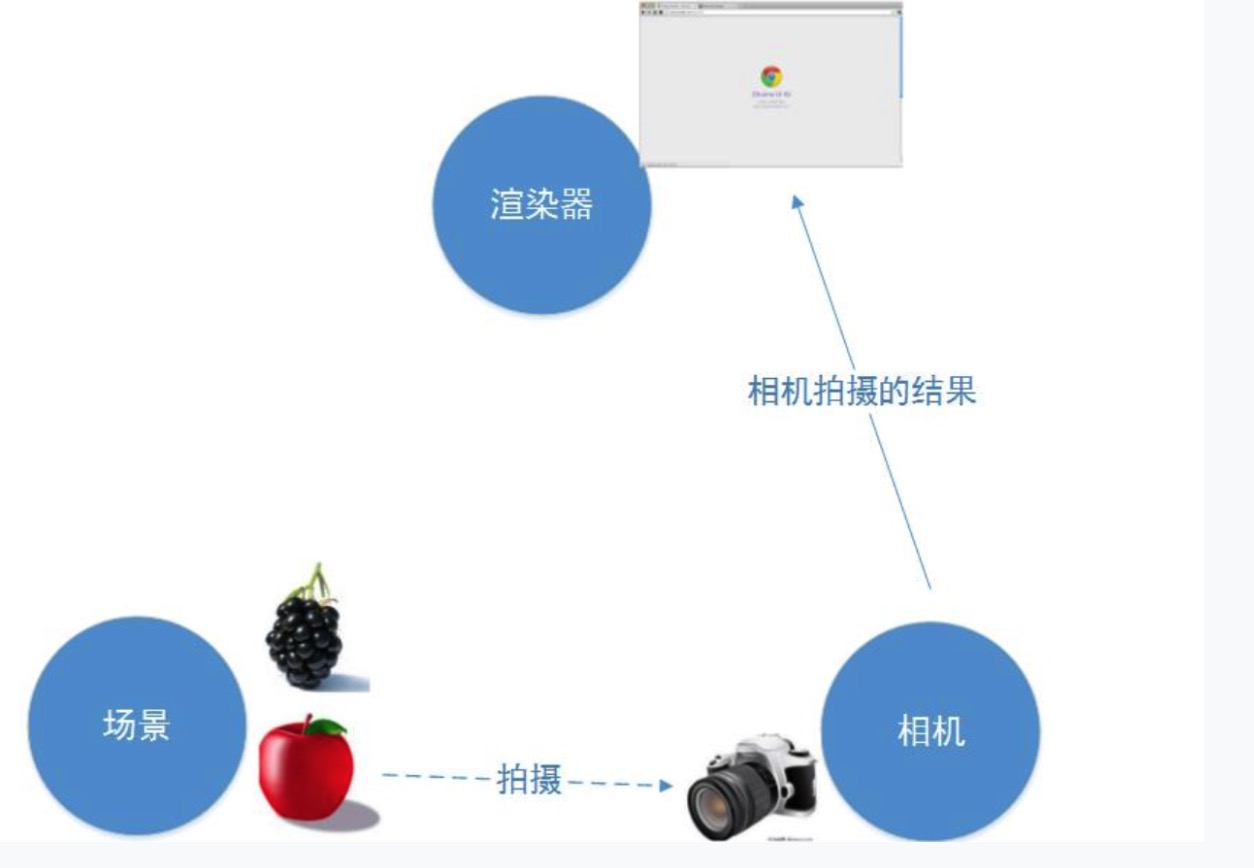
three-chapter-img
three入门章总结
在Three.js中,要渲染物体到网页中,我们需要3个要素:场景(scene)、相机(camera)和渲染器(renderer)。有了这三样东西,才能将物体渲染到网页中去。
错综复杂的三角关系
1号选手:场景(scene)是一个物体的容器,开发者可以将需要的角色放入场景中,例如苹果、葡萄。同时,苹果、葡萄自身也管理着其在场景中的位置。它可以保持和跟踪想要渲染的物体
1 |
|
2号选手:相机(camera)是面对场景,在场景中取一个合适的景,把它拍下来。就像人的眼睛一样,人站在不同位置,抬头或者低头都能够看到不同的景色。
1 | var camera = new THREE.PerspectiveCamera(75, window.innerWidth/window.innerHeight, 0.1, 1000); // 透视相机 |
3号选手:渲染器(renderer)是将相机拍摄下来的图片,放到浏览器中去显示
渲染形式
1 离线渲染
2 实时渲染:需要不停的对画面进行渲染,即使画面中什么也没有改变,也在重新渲染。
1 | var renderer = new THREE.WebGLRenderer(); |
脑洞:摆拍达人 —— 赵大流,做了精致的午餐,是时候秀一波了!他把场景定在了砧板上,上面摆上了他的食材——萝卜,青菜,辣椒,拿起了他前不久刚入手的单反相机,左一个角度,右一个角度拍了好久,然后将拍好的照片全部晒在了朋友圈。

1 |
|
简单的灯光、材质、阴影
1 灯光
1 |
|
2 材质
1 three.MeshBasicMaterial()
基础材质,不会对场景中的光源产生反应,只会以指定颜色渲染物体
2 three.MeshLambertMaterial() // 对光源产生反应
3 three.MeshPhongMaterial() // 对光源产生反应
3 阴影
要为有阴影的物体指定接受投影的物体
1 | // 告诉渲染器需要阴影 |
溯其本源
THREE.REVISION 版本号
坐标
左手反则,向心内旋转, 分别从x-y
刚开始可能会不熟悉,所以axishelper坐标轴一定要画出来。
绘制物体对象的坐标以中心点为标准。
动画
requestAnimationFrame()
指定一个函数,按照浏览器定义的时间间隔调用, three.js里自带了这个方法可以直接用
Hello World
Welcome to Hexo! This is your very first post. Check documentation for more info. If you get any problems when using Hexo, you can find the answer in troubleshooting or you can ask me on GitHub.
Quick Start
Create a new post
1 | $ hexo new "My New Post" |
More info: Writing
Run server
1 | $ hexo server |
More info: Server
Generate static files
1 | $ hexo generate |
More info: Generating
Deploy to remote sites
1 | $ hexo deploy |
More info: Deployment