three入门章总结
在Three.js中,要渲染物体到网页中,我们需要3个要素:场景(scene)、相机(camera)和渲染器(renderer)。有了这三样东西,才能将物体渲染到网页中去。
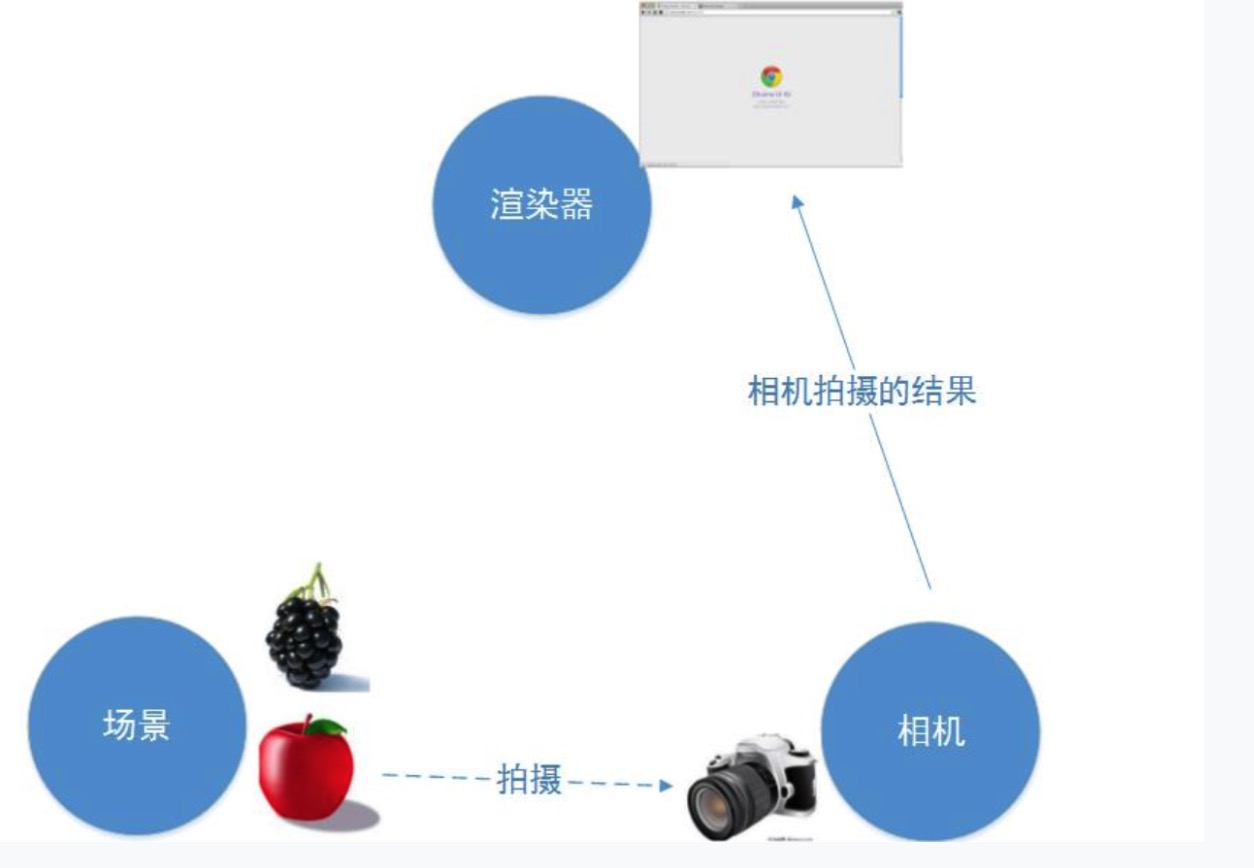
错综复杂的三角关系
1号选手:场景(scene)是一个物体的容器,开发者可以将需要的角色放入场景中,例如苹果、葡萄。同时,苹果、葡萄自身也管理着其在场景中的位置。它可以保持和跟踪想要渲染的物体
1 |
|
2号选手:相机(camera)是面对场景,在场景中取一个合适的景,把它拍下来。就像人的眼睛一样,人站在不同位置,抬头或者低头都能够看到不同的景色。
1 | var camera = new THREE.PerspectiveCamera(75, window.innerWidth/window.innerHeight, 0.1, 1000); // 透视相机 |
3号选手:渲染器(renderer)是将相机拍摄下来的图片,放到浏览器中去显示
渲染形式
1 离线渲染
2 实时渲染:需要不停的对画面进行渲染,即使画面中什么也没有改变,也在重新渲染。
1 | var renderer = new THREE.WebGLRenderer(); |
脑洞:摆拍达人 —— 赵大流,做了精致的午餐,是时候秀一波了!他把场景定在了砧板上,上面摆上了他的食材——萝卜,青菜,辣椒,拿起了他前不久刚入手的单反相机,左一个角度,右一个角度拍了好久,然后将拍好的照片全部晒在了朋友圈。

1 |
|
简单的灯光、材质、阴影
1 灯光
1 |
|
2 材质
1 three.MeshBasicMaterial()
基础材质,不会对场景中的光源产生反应,只会以指定颜色渲染物体
2 three.MeshLambertMaterial() // 对光源产生反应
3 three.MeshPhongMaterial() // 对光源产生反应
3 阴影
要为有阴影的物体指定接受投影的物体
1 | // 告诉渲染器需要阴影 |
溯其本源
THREE.REVISION 版本号
坐标
左手反则,向心内旋转, 分别从x-y
刚开始可能会不熟悉,所以axishelper坐标轴一定要画出来。
绘制物体对象的坐标以中心点为标准。
动画
requestAnimationFrame()
指定一个函数,按照浏览器定义的时间间隔调用, three.js里自带了这个方法可以直接用